O que é SEO? Alcance as primeiras posições do Google com essa estratégia
Conheça as principais técnicas de otimização para fazer seu conteúdo ganhar destaque nas buscas do Google.

Um dos maiores sonhos de quase toda pessoa que tem um negócio na internet é aparecer nos primeiros resultados de busca do Google. Afinal, estar no topo das pesquisas é quase uma garantia de mais visitantes e, consequentemente, vendas!
Só que não basta ter um site, um blog ou um e-commerce para conquistar a primeira página do Google. Para isso, é necessário investir em uma série de otimizações para garantir que seus conteúdos apareçam para as pessoas que buscarem pelo seu negócio.
Essas otimizações tem como objetivo melhorar a experiência dos usuários com seu site, blog ou loja virtual, além de mostrar para os buscadores que seu conteúdo é relevante.
Essa estratégia tem nome: Search Engine Optimization, ou SEO!
Neste post, vamos apresentar para você os principais conceitos para começar a trabalhar com SEO, além de dar dicas de como aplicar essa estratégia em suas páginas. Dessa maneira, você terá mais chances de conquistar o tão sonhado primeiro lugar no Google.
Ficou interessado? Então continue a leitura. Veja só o que você vai aprender:
O que é SEO?
SEO significa Search Engine Optimization, ou otimização para mecanismos de busca, em português. É um conjunto de técnicas de otimização e melhoria de sites, blogs e páginas da internet.
Essas otimizações (que veremos em detalhes mais tarde) ajudam uma página a aparecer no Google e alcançar boas colocações nos resultados de busca, gerando tráfego orgânico e autoridade para a marca.
Funciona mais ou menos assim:
Sempre que uma nova página é publicada na internet, o Google procura indexá-la em seu banco de dados para que ela possa ser encontrada quando uma pessoa realizar uma busca.
O problema é que, todos os dias, milhares de novas páginas são publicadas. Por causa disso, a concorrência é gigantesca. Além disso, os buscadores não conseguem “ler” as páginas da internet.
O SEO surge como uma ferramenta para ajudar os algoritmos dos buscadores a identificar o conteúdo de uma página e definir a melhor colocação dela para um determinado termo de pesquisa.
Confira, no vídeo abaixo, algumas dicas de otimização para buscadores que Abramo e Thaís compartilharam no Hotmart Tips:

Por que o SEO é tão importante?
Até o momento de publicação deste texto, existem mais de 1,7 bilhão de sites online no mundo todo. E esse número não para de crescer.
O problema é que todas essas páginas estão concorrendo entre si pela atenção dos internautas e para ver quem atrai mais tráfego.
Mas como se destacar da concorrência e garantir mais visitantes para seu site ou blog?
Simples, aparecendo entre os primeiros resultados de busca do Google. E, de preferência entre o top 3.
Estatísticas mostram que 61% das pessoas que buscam alguma coisa no Google clicam nos três primeiros resultados.
Isso significa que somente 4 a cada dez pessoas resolve clicar em um site que esteja abaixo da terceira posição dos resultados de busca.
Quando você otimiza seus conteúdos para SEO, você faz com que elesfiquem compatíveis com os parâmetros de classificação utilizados pelos buscadores.
Assim, os algoritmos vão ser capazes de identificar sobre o que seu site ou blog fala e classificá-lo corretamente. Isso permite que sua página conquiste posições melhores e seja vista por um maior número de pessoas.
E você já sabe, quanto mais pessoas virem sua marca, maior será o alcance do seu negócio dentro e fora da web.
Não importa se você é um Afiliado ou um Produtor, é preciso ser visto para conquistar boas oportunidades de negócios! E o SEO te ajuda nisso.
Como funciona a busca do Google?
Okay, você sabe o que é SEO e porque ele é importante para o seu negócio. Entretanto, para elaborar uma estratégia de otimização eficiente, é fundamental entender como o Google funciona.
Todos os dias, milhões de pessoas procuram conteúdos sobre os mais diversos assuntos na plataforma. De fato, são mais de 5 BILHÕES de pesquisas por dia! É muita coisa.
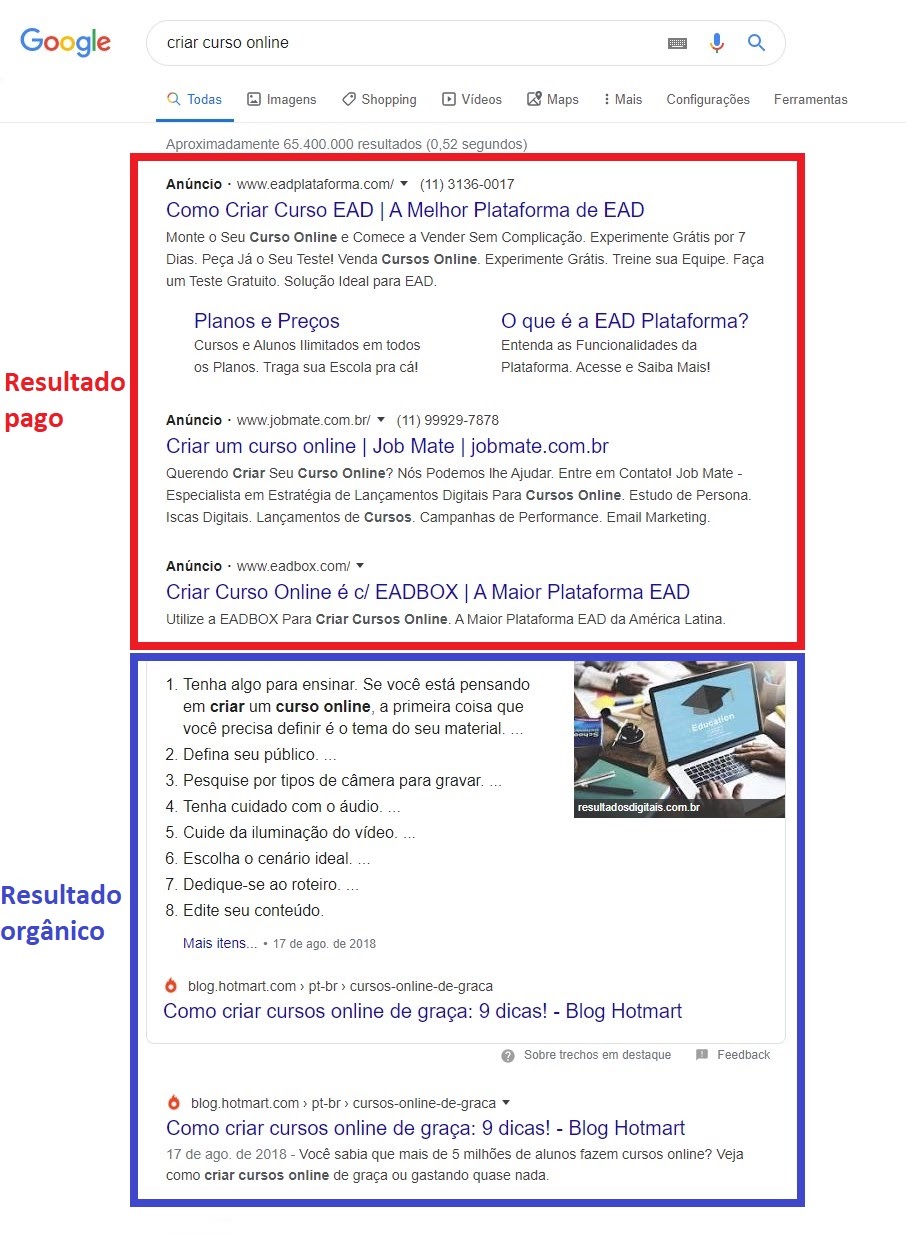
E se você já utilizou o Google, já conhece a SERP, ou Search engine results page, ou página de resultados de busca. Também já percebeu que os resultados são divididos em dois grupos: resultados orgânicos e resultados pagos.
Os resultados pagos (na caixa vermelha na figura abaixo) são exibidos no topo da página com a marcação “Anúncio”. Esses conteúdos são de empresas que usaram a ferramenta de anúncios Google Ads para promover suas páginas.

Abaixo dos anúncios, encontram-se os resultados orgânicos (na caixa azul). Esses resultados aparecem classificados em ordem de relevância.
Mas como o Google define a colocação de cada página? É o que veremos a seguir.
Rastreamento, indexação e exibição
Esses são os três principais processos que compõem as pesquisas feitas no Google.
Durante o rastreamento, os robôs do Google, conhecidos como Googlebot, identificam páginas novas que precisam ser adicionadas ao imenso índice do buscador.
Conforme o Googlebot visita as páginas, identifica e analisa todos os links existentes e os inclui na lista de rastreamento. Esse processo também detecta novos sites, alterações de conteúdo e exclusão de sites.
Em seguida, o Google processa cada uma das páginas rastreadas e as inclui em seu banco de dados. Esse processo é chamado de indexação.
O índice do Google registra uma série de dados sobre cada página, como conteúdo, data de publicação, região de publicação, título, descrição etc.
Assim, quando um usuário realiza uma consulta, o algoritmo do Google procura nesse índice pelas páginas correspondentes. Em seguida, são exibidos os resultados mais relevantes.
Mas essa relevância não é arbitrária. Ela é definida com base em mais de 200 fatores de ranqueamento que os algoritmos do Google levam em consideração.
Quais os principais fatores de ranqueamento do Google?
Ninguém sabe com precisão o que o Google leva em consideração na hora de classificar as páginas da web. Entretanto, várias pesquisas são feitas para, pelo menos, ter uma noção dos fatores de ranqueamento.
A Backlinko reuniu em uma lista os 200 fatores de ranqueamento mais importantes. E abaixo você confere os 10 mais importantes:
- Autoridade da página: Esse critério de ranqueamento diz respeito à relevância que a uma determinada página tem dentro e fora de seu site e à qualidade do conteúdo;
- Autoridade de domínio: A autoridade de domínio, por sua vez, indica que um domínio é referência para outros sites. Esse fator é medido com base no número de links externos de qualidade, número de visitantes, conversão, tempo de permanência nas páginas, entre outros;
- Relevância de links: Outro critério de classificação é o número e qualidade dos links externos, ou backlinks, recebidos pela página;
- Qualidade do conteúdo: Os buscadores valorizam sites com conteúdos relevantes e que realmente respondam às dúvidas dos usuários;
- Tamanho do conteúdo: De maneira geral, conteúdos maiores costumam apresentar uma abordagem mais completa e ganham a preferência dos algoritmos;
- Palavra-chave no título SEO (tag title): A presença da palavra-chave no título SEO (o título que aparece nos resultados de pesquisa) possui um peso grande na avaliação dos algoritmos do Google;
- Palavra-chave no conteúdo: Da mesma forma, ter a palavra-chave presente nas primeiras 100 palavras e em subtítulos, também é interpretado como um sinal de relevância pelo Google;
- Tempo de permanência na página: O comportamento dos internautas é um indicador da qualidade de uma página. Assim, quanto mais tempo eles passam interagindo com o conteúdo, mais relevante ele é;
- Velocidade de carregamento da página: O Google valoriza muito a experiência do usuário. Por isso, páginas leves e que carregam rapidamente costumam ranquear melhor. Portanto, procure aumentar a velocidade do site para tornar a navegação mais agradável;
- Design responsivo: Já faz algum tempo que o algoritmo do Google prioriza sites adaptados para dispositivos móveis, dando preferência para páginas adaptadas para smartphones e tablets.
Quais as principais técnicas de Search Engine Optimization?
“Mas como eu consigo melhorar a classificação do meu site em relação a esses fatores de ranqueamento?”
Simples. Colocando em prática algumas otimizações de SEO.
É claro que, como o Google avalia mais de 200 critérios, vamos focar em melhorias que impactam diretamente naqueles 10 fatores mais importantes que listamos anteriormente.
Essas melhorias podem ser divididas em on page e off page.
SEO on page
Os fatores de SEO on-page são aqueles detalhes que podem ser otimizados dentro do próprio site ou página.
Eles são importantes para mostrar para os buscadores que seu conteúdo tem relação aos termos de busca que os usuários utilizam.
Alguns dos principais fatores on page incluem:
Conteúdo
Você se lembra que falamos que a qualidade do conteúdo é um dos critérios mais importantes para o Google? Portanto, não subestime esse fator!
Já faz algum tempo que o algoritmo do Google passou a priorizar páginas e sites que oferecem conteúdos relevantes ao público.
Ou seja, quanto melhor for texto, mais bem escrito e mais alinhado às dúvidas de sua persona, mais chances você tem de aparecer nas primeiras posições da SERP.
Além disso, é importante considerar o tamanho do conteúdo. Como o Google privilegia conteúdos mais completos, é natural que eles também sejam mais longos.
De acordo com uma pesquisa do blog Cognitive SEO, o tamanho médio dos conteúdos que aparecem nas três primeiras posições é de 2.500 palavras.
Mas isso não é uma regra. Afinal, o perfil da sua persona ou o assunto do post podem exigir um conteúdo menor.
De qualquer maneira, sempre que for escrever um blog post, procure oferecer informações completas e relevantes de maneira objetiva.
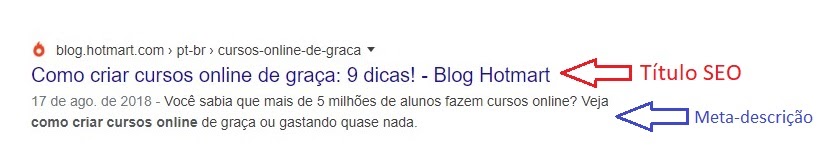
Título SEO e meta-descrição
O título SEO é diferente do título interno. Ele é o título que aparece na página de buscas e tem a função de levar os visitantes até seu site ou blog.
O título SEO é um dos primeiros elementos de um site que os usuários têm contato. Por causa disso, é bastante valorizado pelo Google.
Um bom título SEO:
- tem aproximadamente 60 caracteres;
- contém a palavra-chave à esquerda;
- é mais objetivo e resume a ideia do conteúdo.
Abaixo, você confere um exemplo de um post aqui em nosso blog, destaque para o título SEO e a meta-descrição (que veremos adiante):

Um exemplo de título SEO e meta-descrição da Hotmart
A meta-descrição, por sua vez, serve como um complemento ao título e um incentivo a mais para que o usuário clique em seu link. E, embora não tenha influência no ranqueamento, impacta diretamente a taxa de cliques, esse sim um critério importante para os motores de busca.
Dessa maneira, procure escrever uma meta-descrição chamativa, interessante e informativa, que estimule o usuário a clicar em seu link.
>> Quer saber como produzir conteúdos otimizados para buscadores? Então não deixe de ler nosso post sobre SEO Writing.
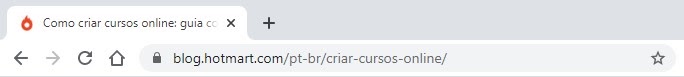
URL
Outro elemento que o robô do Google considera na hora de ranquear uma página é a própria URL.
A URL é o endereço único de cada página e, embora não tenha um peso muito grande, pode influenciar a experiência do usuário e a taxa de cliques.
Prefira URLs simples, curtas e que, de preferência, contenham a palavra-chave foco do conteúdo.
Além de ajudarem os algoritmos a relacionarem sua página à palavra-chave, ainda fica mais fácil para os leitores clicarem em seu link.
Como no conteúdo do nosso exemplo anterior:

Perceba que, além do domínio “blog.hotmart.com”, o enderço é bastante simples, contendo apenas a palavra-chave para a qual queríamos ranquear.
As melhores práticas para fazer uma URL amigável são:
- incluir a palavra-chave;
- ter, no máximo, um subdomínio;
- ser curta e facilmente interpretável;
- conter hifens para separar as palavras (já que o Google não lê espaços);
- ser relacionada ao título do post.
Por outro lado, procure evitar:
- URLs que não fazem sentido para o leitor;
- endereços muito grandes;
- números, pontos, letras maiúsculas e símbolos;
- abusar de subdomínios (ex.: seusite.com/blog/conteudos/marketing/nome-do-post).
Heading tags
As headings são recursos que ajudam a hierarquizar os informações de uma página de acordo com a prioridade.
Funcionam como títulos e subtítulos e apresentam o conteúdo mais importante (H1) e seus complementares (H2 a H6). Além disso, as headings indicam para o Google as informações mais relevantes e otimiza a leitura dos textos.
Por isso:
- Sempre utilize H1, H2 e H3 em seus conteúdos;
- Procure incluir a palavra-chave foco no H1 e, se possível, em um H2;
- Tenha apenas um H1 por página (geralmente é o título do conteúdo);
- Headings a partir de H4 são apenas estéticos e não interferem no ranqueamento.
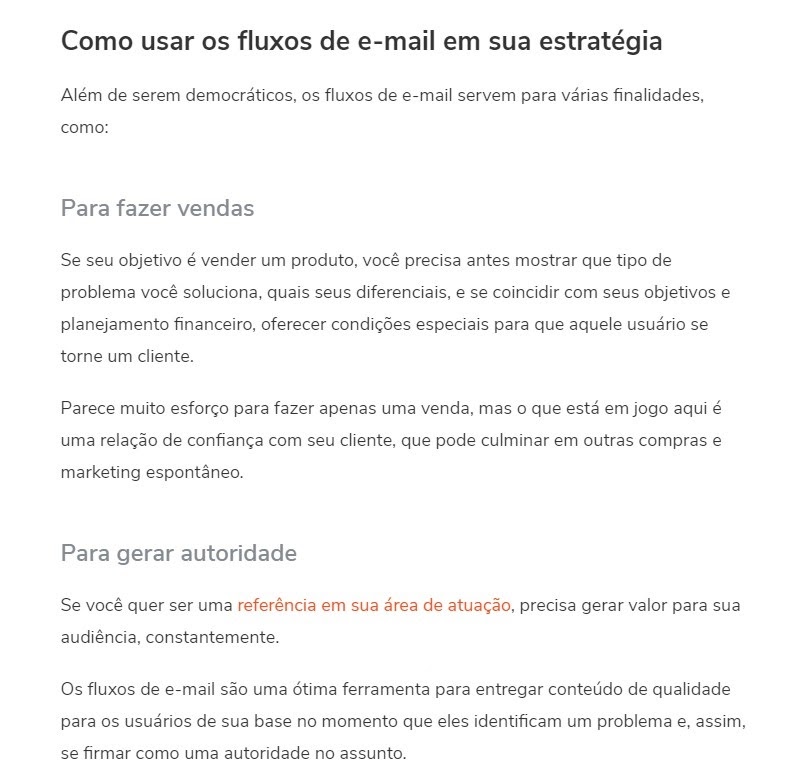
Para ficar mais fácil de entender, veja um trecho de um de nossos posts. Neste exemplo, o H2 é “Como usar os fluxos de e-mail em sua estratégia”.
Para indicar quais são as finalidades dos fluxos de e-mail de maneira mais organizada, incluímos alguns subtítulos na forma dos H3 “Para fazer vendas” e “Para gerar autoridade”.

Linkagem interna
Consiste em inserir links ao longo do conteúdo que levam o usuário para outros textos do seu site ou blog que tenham um assunto semelhante.
A linkagem interna permite ao algoritmo do Google analisar como é a experiência do usuário em seus posts e identificar para quais conteúdos você está mandando os leitores.
Além disso, quando um determinado conteúdo recebe muitos links internos em seu site, ele é reconhecido como mais relevante pelo Google.
Portanto, use essa estratégia para dar destaque aos textos mais importantes do seu blog ou site e guiar os usuários ao longo de todos os seus conteúdos.
Texto alternativo
O Google não consegue entender imagens – até agora, pelo menos. Por causa disso, é preciso que você indique para o buscador do que se trata a imagem. E isso é feito por meio do texto alternativo, ou alt text.
O alt text também funciona como uma descrição da imagem para leitores de tela utilizados por pessoas com deficiência visual ou no caso de imagens quebradas.
Portanto, sempre que for adicionar uma imagem em seu blog post, não se esqueça de preencher o texto alternativo, de preferência utilizando a palavra-chave do conteúdo.
SEO off page
Como o nome indica, os critérios de SEO off page estão relacionados a fatores fora do domínio do seu site e que acabam afetando seu posicionamento orgânico.
Esses critérios geralmente dizem respeito aos sites que indicam suas páginas por meio de links e da autoridade que seu domínio possui na internet.
Vamos abordar esses fatores com mais detalhes logo abaixo:
Autoridade do domínio
Como explicamos anteriormente, a autoridade diz respeito à relevância e importância que um domínio possui em um determinado assunto. Ou seja, é uma métrica que indica se um site é ou não referência em um nicho.
O principal fator que influencia a autoridade é a quantidade e qualidade dos links que mencionam a marca. Quanto mais menções, mais relevante e confiável é o domínio.
Além disso, a idade é outro fator que impacta na autoridade do domínio. Quanto mais antigo o site for, mais autoridade ele terá.
A quantidade de conteúdos postados também influencia de maneira direta a sua autoridade.
Presença da marca
A presença da marca na internet, embora não ajude a aumentar diretamente a autoridade do domínio, impacta na confiança dos buscadores em sua marca. E quanto mais confiável for sua marca, menores serão as chances dela ser penalizada.
Entre os fatores que podem impactar na presença de marca, podemos citar:
- Menções sem link ao nome da marca em outros sites;
- Presença ativa no YouTube;
- Avaliações positivas de usuários no Google;
- Fãs engajados nas redes sociais.
Link building
O link building é o aspecto mais importante do SEO off page e um dos que mais ajudam a aumentar a autoridade da sua página e do seu domínio.
Essa estratégia consiste em conseguir que outros sites e portais insiram links que apontem para você. Isso indica que seus conteúdos são relevantes.
Mas é importante ressaltar que mais vale a qualidade dos links recebidos. Backlinks de domínios com mais autoridade são mais valiosos que links de sites desconhecidos ou que publicam SPAM ou abordem temas sem relação com sua marca.
SEO para mobile
Você sabia que, de acordo com um estudo da SEMrush, atualmente 55% das buscas de internet no Brasil são feitas por dispositivos móveis?
Não é à toa que smartphones e tablets estão afetando os resultados de pesquisa em todo o mundo.
E é aí que entra o SEO para dispositivos móveis. O objetivo é oferecer uma boa experiência para quem acessar conteúdos por meio de um smartphone ou tablet.
Esse tipo de otimização não é um bicho de sete cabeças, principalmente se o conteúdo do seu site já estiver otimizado para buscadores. Só será preciso fazer algumas pequenas alterações.
Site mobile-friendly
Já faz um tempo que os smartphones se tornaram o dispositivo preferido da maioria dos brasileiros para acessar a internet. De acordo com o estudo TIC Domicílios, 56% da população do país acessa a web apenas pelo celular.
Então, é bem provável que a maioria das visitas do seu site ou blog venham de dispositivos móveis.
Por isso, é fundamental que seu site seja responsivo. Ou seja, capaz de se adaptar a qualquer tipo de resolução de tela, sem distorções e ajustando os elementos da página.
Assim você garante a mesma experiência de navegação para seus usuários, não importa o tipo de dispositivo que eles estejam utilizando.
Velocidade de carregamento
Outro aspecto que pode impactar o posicionamento do seu site é o tempo de carregamento.
Além de ser muito chato ter que esperar muito tempo para uma página carregar, muitos usuários acessam a internet através de redes móveis mais lentas.
E como o Google valoriza uma boa experiência, ele penaliza aqueles sites que demoram mais para carregar.
Bloqueio de recursos
Para diminuir o tempo de carregamento das páginas, muitos sites acabam bloqueando certos recursos de usuários mobile.
Essa é uma prática que deve ser evitada, já que prejudica a experiência de navegação de quem usa smartphones, algo que o Google condena.
Áudio SEO
Há alguns meses, o Google anunciou que começaria a exibir podcasts nos resultados de busca, acompanhando o aumento de popularidade desse formato de conteúdo.
Nesse sentido, se você já produz ou pensa em investir na produção de áudio, pode aplicar algumas otimizações de áudio SEO para dar destaque aos conteúdos, como:
- Criar um título relevante e que resuma a ideia do conteúdo, além de conter a palavra-chave em foco;
- Escrever uma descrição clara e atraente do conteúdo;
- Inserir tags relacionadas ao tema do podcast e à palavra-chave em foco;
- Transcrever o áudio, o que ajuda na indexação do conteúdo pelos mecanismos de busca.
SEO para imagens
Além de textos, seu site também é composto por elementos visuais, como fotos e ilustrações. Esse tipo de conteúdo, além de complementar as informações escritas, pode dar mais visibilidade para sua marca, já que muitos internautas fazem buscas por imagens no Google.
Por causa disso, otimizar as imagens do seu site pode garantir um aumento no tráfego orgânico, além de ajudar os mecanismos de busca a indexarem seus conteúdos visuais.
Algumas das técnicas de SEO para imagens que você pode colocar em prática, incluem:
- Utilizar somente imagens com resolução maior e boa qualidade de detalhes;
- Inserir a tag <alt text> em todas as imagens, que é uma espécie de descrição do conteúdo. Essa tag auxilia na indexação e é exibida para os usuários caso a imagem não seja carregada;
SEO local
Negócios físicos localizados perto de onde o usuário está também podem se beneficiar das otimizações para buscadores.
Com a estratégia de SEO local, é possível fazer com que um negócio surja de maneira orgânica na SERP sempre que usuários próximos fizerem alguma pesquisa.
Alguns recursos que podem ajudar a atrair clientes em potencial para seu negócio incluem:
- Cadastrar a empresa no Google Meu Negócio e atualizar os dados, postar fotos e responder aos comentários dos usuários;
- Pesquisar pelas palavras-chave mais populares entre as pessoas da sua cidade ou região.
SEO para YouTube
Os vídeos estão se transformando em um dos formatos de conteúdo preferidos pelas pessoas. E uma prova disso é que o YouTube já é o segundo maior buscador da internet, atrás apenas do Google.
Como todo buscador, o YouTube analisa uma série de critérios para determinar a relevância de cada vídeo e seu posicionamento na página de resultados.
Logo, é possível usar uma algumas técnicas de SEO específicas para o YouTube e, assim, atrair mais visualizações para seus conteúdos.
Elas incluem:
- Produzir vídeos de qualidade e que respondam às dúvidas e interesses do seu público-alvo;
- Escolher as palavras-chave mais adequadas e usá-las no título e na descrição do vídeo;
- Criar uma thumbnail que chame a atenção das pessoas;
- Inserir legenda nos vídeos.
Quer aprender outras técnicas de SEO para conteúdos em vídeo? Então confira o nosso artigo completo sobre o tema clicando aqui.
>> Confira 7 dicas de SEO para impulsionar o tráfego orgânico do seu site
3 ferramentas de SEO para você usar
Com tantas técnicas de otimização e detalhes que envolvem o search engine optimization, surgiu a necessidade de agilizar e automatizar esses processos.
Existem diversas ferramentas que facilitam o trabalho dos profissionais de marketing e empreendedores.
Conheça algumas das ferramentas de SEO mais utilizadas no país:
Google Search Console
O Search Console é uma ferramenta gratuita oferecida pelo próprio Google e que permite entender como o buscador enxerga seu site.
Por meio de relatórios e funcionalidades, o Search Console possibilita:
- visualizar dados de tráfego e os resultados de pesquisa para monitorar e otimizar as ações de SEO;
- identificar e corrigir erros de indexação;
- identificar as fontes de backlinks;
- receber alertas sobre o desempenho de suas páginas.
SEMrush
A SEMrush é uma das ferramentas de busca mais populares, graças ao grande número de funcionalidades que ela oferece.
A plataforma permite descobrir quais as palavras-chave, orgânicas e pagas, que mais atraem visitantes para um site, monitorar o posicionamento de uma determinada página, gerenciar projetos, gerar relatórios analíticos, entre outros.
Yoast SEO
Para quem tem um site ou um blog em WordPress, o Yoast SEO é um dos plugins mais recomendados.
Disponível gratuitamente na biblioteca de plugins do WordPress, ele permite criar sitemaps, configurar templates com padrões para título, descrição e URLs, analisar o SEO de um post específico e muito mais.
Como planejar uma estratégia de SEO?
Para atrair o tão sonhado tráfego orgânico para seu site, é essencial que seus conteúdos sejam relevantes para o público. Mas só isso não basta. Os usuários também precisam ser capazes de encontrar seu site ou blog na internet.
E para isso é necessário estruturar uma boa estratégia de SEO. A seguir, você confere o que precisa ser feito para otimizar seus conteúdos:
Pesquisa de palavras-chave
Como já mencionamos, o Google possui uma imensa base de dados com milhares de páginas indexadas. Quando uma pessoa realiza uma busca, os algoritmos da ferramenta vasculham essa base para encontrar os melhores resultados.
Essa busca é realizada por termos, chamados palavras-chave, que indicam a dúvida, necessidade ou intenção que o usuário quer resolver.
Para que o seu conteúdo apareça entre os resultados da busca que seu público está fazendo, você precisa saber quais são as palavras-chave que eles mais utilizam.
Existem duas maneiras de obter essa informação. A primeira é conhecer bem as personas do seu negócio. E a segunda é realizar uma pesquisa de palavras-chave.
Mas antes de conferir o passo a passo desse processo, vamos conhecer os dois tipos de palavra-chave: head tail e long tail.
Head tail
São termos mais genéricos e que não expressam explicitamente a real intenção do usuário.
O termo “cursos online”, por exemplo, não é uma head tail. Apenas com esse termo, não é possível identificar se a intenção é saber o que são cursos online, se matricular ou vender um curso online.
Por serem termos mais gerais, possuem um alto volume de buscas e, consequentemente, mais concorrência, já que garantem mais visibilidade para os sites melhor posicionados.
Long tail
Os termos long tail, por sua vez, são palavras-chave mais específicas e que indicam explicitamente a intenção do usuário.
O termo “como criar um curso online” expressa com mais clareza a dúvida que o usuário quer esclarecer. Essa é uma palavra-chave long tail.
Por serem mais específicas, essas palavras-chave apresentam um volume menor de buscas. Porém, a concorrência também é menor, sendo mais fácil conquistar as primeiras posições da SERP.
Head tail ou long tail, qual escolher?
Se você está se perguntando quais tipos de palavras-chave você deve usar em sua estratégia, a resposta é simples: as duas.
Por mais que um termo muito amplo não gere negócios imediatamente, pode ser que um futuro cliente venha a comprar com você depois de certo tempo que acessou algum conteúdo mais genérico seu.
Além disso, aparecer para termos mais amplos é interessante para gerar Brand Awareness, que significa fazer com que sua marca seja lembrada e reconhecida pelas pessoas.
Já em relação aos termos long tail, é fundamental que você invista muito do seu tempo com essas palavras-chave, pois são com elas que os usuários procuram sanar suas dúvidas mais particulares. Se posicionar para termos desse tipo, significa ser a solução para o que seus clientes procuram.
Como fazer uma pesquisa de palavras-chave?
Agora que você já sabe a diferença entre os dois tipos de palavra-chave, vamos ao passo a passo para fazer uma pesquisa de palavras-chave:
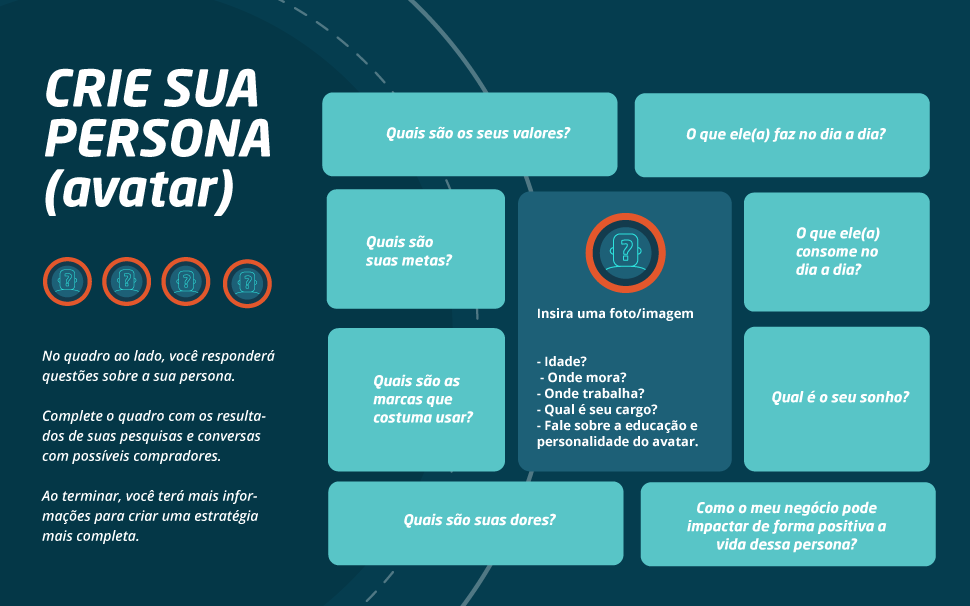
Identifique sua persona

Para fazer uma boa pesquisa de palavras-chave, você precisa entender quem são as pessoas que você quer atingir com seus conteúdos.
Nesse sentido, identifique a persona do seu negócio para entender quais as principais dúvidas que ela tem e como o seu negócio pode ajudá-la.
Use ferramentas de palavras-chave
Existem algumas ferramentas (pagas e gratuitas) que ajudam nessa tarefa. Elas permitem identificar os termos mais populares e o volume de busca de cada um deles.
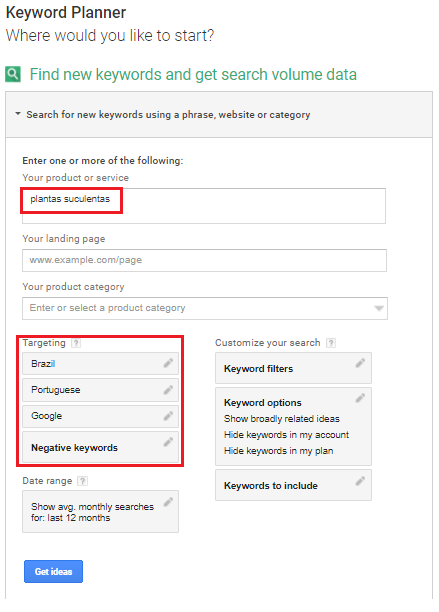
Essa é uma ferramenta gratuita muito utilizada por quem veicula anúncios no Google e é muito útil para quem trabalha com SEO.
Basta acessar o site e entrar com uma conta de e-mail do Google.
Insira o tema sobre o qual você deseja contemplar. Por exemplo:

Clique em “Get ideas” ou “Obter ideias”.
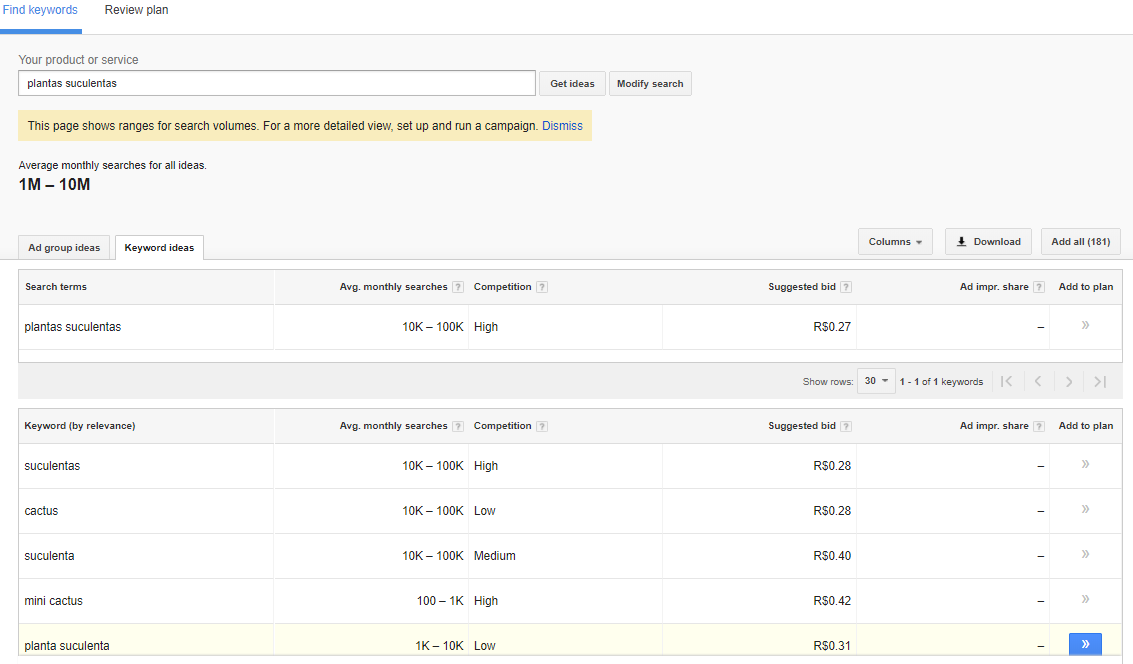
Em seguida, você verá uma tela com o volume de buscas mensais do termo inserido e, logo abaixo, alguns termos relacionados.

Perceba que há uma estimativa de buscas para os termos.
Selecione os termos que você considera relevante e transfira para sua planilha de palavras-chave.
Para saber mais sobre como usar o KeyWord Planner, confira nosso post completo sobre o tema!
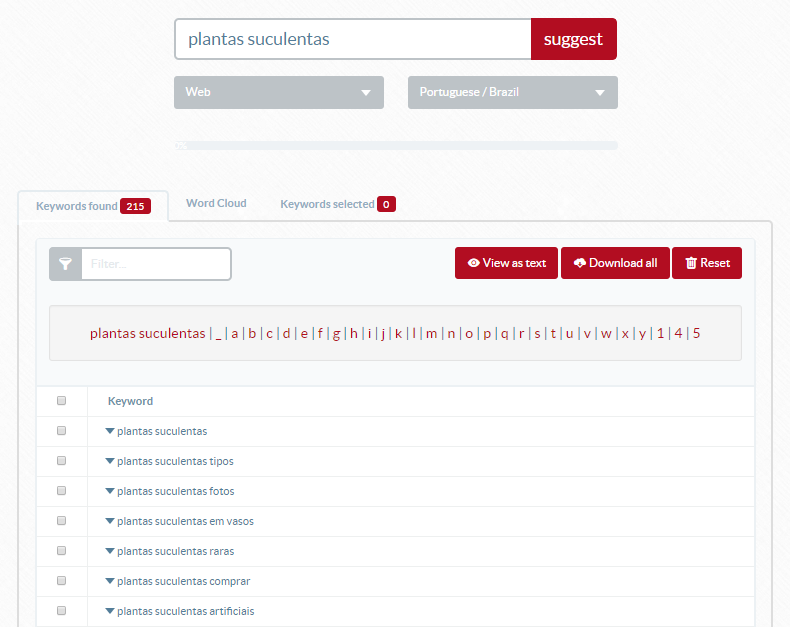
Essa ferramenta também é gratuita e tem uma versão mais completa paga. A versão gratuita já te atenderá muito bem.
Basta inserir o termo desejado na caixa em branco.

A ferramenta te dará várias opções de complementos ao termo que você inseriu.
Essa ferramenta também é gratuita. Ela lista as palavras-chave e seus complementos em ordem alfabética.
O Ubersuggest também pode ser usado como um arsenal de sugestões para termos relacionados à keyword principal.

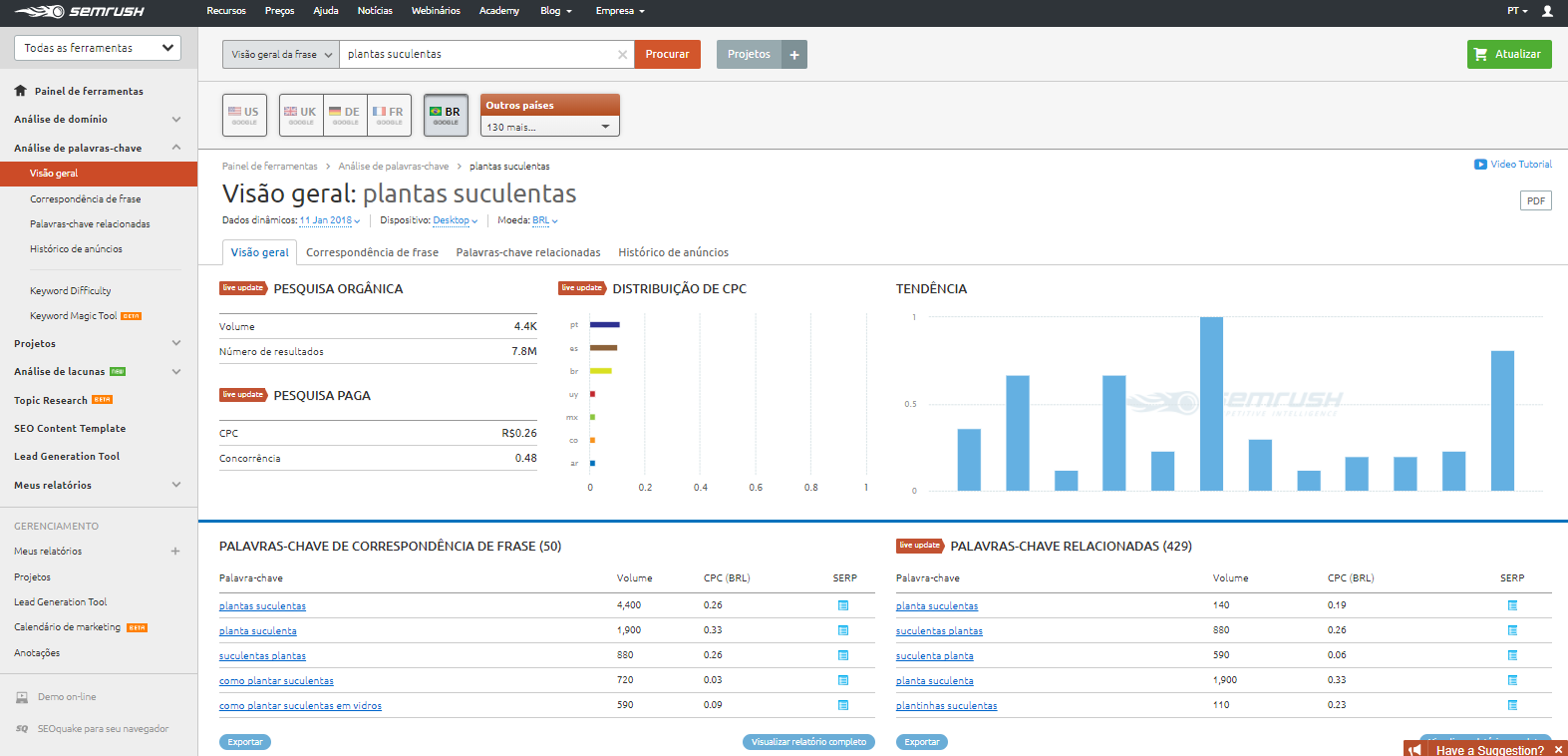
A ferramenta da SEMRush é uma das mais completas para quem trabalha com SEO. O acesso completo a ela é pago, mas existem algumas funcionalidades gratuitas.
Diferente das já citadas, essa ferramenta consegue te entregar um panorama mais claro com novos insights a respeito do tema que você está pesquisando.

Para quem está começando, é interessante pesquisar por termos que tenham um volume considerável de buscas mensais, mas que a concorrência não seja tão acirrada.
Você consegue descobrir esses índices no quadro de “palavras-chave de correspondência de frases”.
Na versão completa do SEMRush, também é possível analisar as palavras-chave para as quais seus concorrentes estão posicionados, o que é uma mão na roda para entender qual deve ser seu foco se quiser alcançá-los.
Depois de analisar as palavras-chave mais interessantes para seu negócio e inseri-las na planilha, separe uma coluna para indicar a prioridade de cada uma. Identifique quais delas têm prioridade alta, média ou baixa para entender a urgência de se trabalhar o SEO delas.
Análise de SERP e de concorrentes
Depois de definir quais as palavras-chave nas quais você vai focar, é hora de conhecer com quem você está concorrendo para esses termos de busca.
Nesse sentido, uma das análises que podem ajudar seu planejamento é a da página de resultados para a palavra-chave principal.
Uma sugestão é que você instale a MozBar, um plugin para navegadores que dá acesso a algumas métricas bastante úteis, como a autoridade de página e domínio e número de backlinks de cada resultado da SERP.
Com esses dados, você consegue identificar quais os seus principais concorrentes para uma determinada palavra-chave. Em seguida, procure comparar como cada site trabalha o SEO e se cometem algum erro.
Ao fazer isso, preste atenção nos pontos a seguir:
- A URL é amigável?
- Eles trabalham corretamente o título e a meta-descrição?
- A palavra-chave é bem trabalhada e distribuída ao longo do texto?
- Eles utilizam variações da palavra-chave principal?
- O texto é escaneável?
- O conteúdo foi atualizado recentemente?
- Qual formato de conteúdo (vídeo, imagem, infográfico etc) eles não utilizam?
- Como eles trabalham a linkagem interna?
Depois de responder todas essas perguntas e reunir os dados em uma planilha ou documento, procure identificar o que os concorrentes estão deixando de fazer para colocar em prática.
Comece a produção e monitore os resultados
Depois de selecionar os termos estratégias para o seu negócio e analisar os concorrentes, comece a produzir seus conteúdos com base nos insights que você reuniu.
Mas não pare por aí. Para que sua estratégia tenha sucesso, é essencial que você acompanhe o desempenho desses conteúdos.
Acompanhe o posicionamento orgânico do seu site para cada palavra-chave que você quer ranquear e quais conteúdos estão melhor ranqueados.
Para observar os primeiros resultados, é preciso monitorar diariamente sua performance, produzir conteúdos de qualidade, fazer sempre o check-up do seu site para assegurar que todas as práticas estão de acordo com as boas diretrizes do Google.
O Google Analytics é um bom aliado nesse quesito. Neste post, ensinamos tudo sobre a ferramenta e como instalá-la para começar a analisar seus resultados.
Lembre-se de monitorar seus concorrentes de perto e observar as ações que eles estão executando para não ficar para trás.
Lembre-se também de estabelecer metas para seu trabalho de tráfego orgânico, pois assim ficará mais fácil analisar o resultado que você está conquistando.
Se você está começando o trabalho do zero, pode começar avaliando o volume de visitas diárias para seu site e backlinks conquistados e, aos poucos, evoluir para métricas de vendas geradas com tráfego orgânico, por exemplo.
Faça do SEO uma rotina diária
Ficar bem posicionado no Google não é um mero capricho. Como você viu ao longo deste texto, alcançar as primeiras posições na SERP pode garantir visibilidade e mais vendas para o seu negócio.
E para conquistar o primeiro lugar do Google, é fundamental trabalhar o SEO do seu site ou blog corretamente.
Por mais que essa estratégia pareça complicada ou excessivamente técnica, a base da otimização para mecanismos de busca é a produzir conteúdos de qualidade e oferecer uma boa experiência para o usuário.
Lembre-se que os fatores de SEO que descrevemos neste post são guias para orientar a sua produção. Mas o foco deve sempre ser a sua persona.
E se você quer conhecer um pouco mais sobre a rotina de SEO que praticamos aqui na Hotmart, não deixe de ler nosso texto sobre o tema clicando aqui.