
Como otimizar minhas páginas e deixá-las mais bonitas? Parte 1 de 3: Cores
Não é nenhum segredo que um bom aspecto visual é um dos pilares no sucesso de uma página para gerar leads e vendas. Quando entramos em um site que gostamos e que nos faz sentir seguros, temos uma chance muito maior de engajar com ele. Mas, então, o que você pode fazer para otimizar suas páginas e deixá-las mais bonitas?

O que veremos nesse post:
Não é nenhum segredo que um bom aspecto visual é um dos pilares no sucesso de uma página para gerar leads e vendas.
Quando entramos em um site que gostamos e que nos faz sentir seguros, temos uma chance muito maior de engajar com ele.
Já uma página visualmente poluída, com cores estranhas e cheia de banners passa a imagem de que algo está errado e possivelmente cairemos em um golpe.
Essa desconfiança do visitante torna muito mais difícil o processo de persuasão e, consequentemente, diminui suas vendas.
Mas, então, o que você pode fazer para otimizar suas páginas e deixá-las mais bonitas?
Esse é o primeiro artigo de uma série de 3 com dicas práticas para tornar suas páginas mais harmônicas.
Neste primeiro, você vai descobrir como pode otimizar sua página fazendo um bom uso das cores.
1. Aplique a regra de 3 (60-30-10)
Não, essa não é aquela regra da matemática para calcular algum valor proporcionalmente.
A regra das 3 cores é uma boa prática de limitar o uso das cores a no máximo 3 em uma página para evitar que ela fique muito poluída ou desarmônica.
Segundo essa boa prática, as 3 cores devem ser aplicadas da seguinte forma:
- 60% de uma cor dominante;
- 30% de uma cor secundária;
- 10% de uma cor de destaque, usada para pontuar mensagens específicas como, por exemplo, botões de CTA.
2. Não se esqueça do contraste
A aplicação da regra de 3 não é garantia de que as cores ficarão totalmente harmônicas.
Existe uma característica que pode fazer toda a diferença, inclusive em deixar ou não a sua mensagem legível: o contraste.
Por exemplo, ainda que você respeite a proporção das cores na sua página, se você colocar um texto vermelho sobre um fundo roxo, os visitantes terão dificuldades em ler.

Deve haver um bom contraste entre a cor de fundo e os outros elementos da sua página para que eles fiquem harmônicos e legíveis.
Você pode utilizar algumas ferramentas online para verificar se duas cores possuem contraste suficiente para serem usadas em conjunto.
3. Aproveite diferentes tonalidades
O truque para economizar nas cores e mesmo assim não deixar um aspecto chato na sua página é a utilização de uma variação de tonalidades.
Se a sua página possui azul, nem tudo precisa ser no mesmo tom de azul.
Experimente utilizar até 3 tonalidades dessa cor para deixar os elementos mais interessantes e em harmonia, além de contribuir para a hierarquia de informação do seu conteúdo.
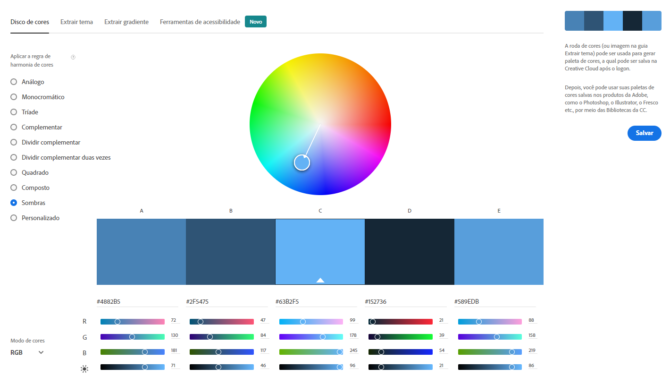
Uma ferramenta bem útil para escolher tonalidades de cor, entre outras formas de composições cromáticas, é o Adobe Color.
Basta selecionar a opção Sombras do Disco de cores e escolher uma cor para servir de base. As sugestões vão aparecer logo em baixo, com os seus respectivos códigos para você copiar e utilizar na sua página.

4. Preste atenção no significado das cores
A fachada de uma clínica odontológica ficaria boa com fundo amarelo e texto em vermelho?
Muito provavelmente não.
Essas cores remetem a lanchonetes e fast foods como McDonald’s.
Por mais que nós não pensemos sobre isso no dia a dia, existe um significado que é atribuído a cada cor ou combinação delas.
É importante que você leve isso em consideração na hora de definir as cores da sua página, para que o seu negócio transmita credibilidade e não se perca a mensagem que você deseja passar.
5. Tenha em mãos ferramentas úteis
Algo que vai facilitar muito a deixar suas páginas mais bonitas e com cores mais harmônicas é conhecer algumas ferramentas gratuitas que são muito úteis para aplicar as 4 primeiro dicas.
Adobe Color
É um gerador de paleta de cores da Adobe, no qual você seleciona uma cor de base e uma regra de harmonia de cores e ele propõe uma paleta.
Também pode ser usado para pesquisar paletas já prontas e tendências.
Uma novidade dessa ferramenta é que agora ela possui uma funcionalidade para testar a acessibilidade e contraste da sua paleta de cores.
COLOURlovers
Uma alternativa ao Adobe Color para pesquisar paleta de cores e se inspirar na criação de outros usuários.
Paletteon
Ferramenta de criação de paletas que já sugere variações de tonalidades para cada cor.
6. Utilize um criador de páginas que te permita otimizar com facilidade
Um dos caminhos para ter páginas mais bonitas é utilizar uma ferramenta de criação de página que já conte com bons modelos (isso vai facilitar muito a sua vida) e que seja fácil de usar.
Com o Criador de Páginas da Hotmart, você cria e publica suas páginas mesmo sem saber nada de programação e design.
Pois ele oferece modelos prontos testados no mercado e validados por especialistas para você só ajustar e deixar com a cara do seu negócio.
Quer saber mais sobre o nosso Criador de Páginas? É só clicar na imagem abaixo.